Git, GitHub and hosting websites using GitHub Pages#
To publish your course/website, we will be relying on Github, a web-based platform that provides hosting and storage services for software and data.
Github, or the underlying version control system “Git”, is basically used in every large software project that you can think of. A Github server may be set up on a local machine or network if the access to the hosted software or data should be restricted, but we’ll be using the public Github server, i.e., the web-based version of Github. In essence, this allows us to openly share and for other people to make copies or download our projects, e.g., for collaborative development or issue tracking. It further allows for feedback on our courses or the reporting of possible errors people may have encountered.
This project is built on the idea that the knowledge that we’re trying to share and that the courses built on this framework should be as accessible as possible; therefore, we opted to host this course, as well as our course template via Github. This allows you and others to simply download the contained materials and adapt them to make your own projects. Further, Github allows us to host websites like this one via the “Github pages” service free of any charge.
The following lesson will contain information on
how to set up your public Github account,
how to set up a project (your course in this case) on GitHub contained in the GitHub “repository,”
how to use the version control software “Git” to manage your projects, how to “push” your local course materials to your online repository, and how to host your course website using Github pages.
Goals#
This chapter aims to include the following goals. Do check back here later and you feel like the lesson addressed the stated goals appropriately!
Understand the benefits of using GitHub
Learn how to set up your GitHub account
Learn how to record changes via git
Learn how to set up and connect local and online (remote) repository
learn how to submit my changes to an online repository
Learn how to host a website using Github pages
Roadmap
What’s Github and why should you use it? (skip this if you’re already familiar with the concept
Setting up a GitHub account
Start a project/set up a public repository
Setup your local machine for working with Git/Github
Getting started with Github/Github Workflow
Working with the Course template
Hosting a website using Github pages
What’s a “GitHub,” and why should we use it?#
As already mentioned, GitHub is a web-based platform for storing, organizing, and managing projects.
Content is mainly organized in repositories (or “repos” for short); these reports can be viewed as being equivalent to a normal directory that you have on your local machine, for, e.g., storing data and pictures. They may contain a variety of file types and nested directories and will be used as a place to store and organize your project files, including code, assets, and documentation.
Here is the repository for the course template you’ll be working with. Do not worry if that’s still confusing to you; learning how to work with Github is best done using a “learning-by-doing” approach.

Version control and collaborative work#
I’m sure we’ve all lost important documents, codes, or progress while working in academia. If you’ve been doing programming work, you might also have encountered that fixing a bug may lead to other substantial bugs down the line. So people generally tend to come up with their own solution for “project management,” e.g., by maintaining multiple files, e.g., project_working_copy_1.txt, project_notes.txt, project_final_draft_3 or at times by making a mess of our documents by storing cut or to be implemented content in its own sub-section at the end of project_draft_4.txt.
Github alleviates that problem by making use of “Git,” a distributed version control system, which logs each time a change is made to a file. Via the commit system, we can not only maintain different versions of the same file on, e.g., your local system and the connected public repository, but also revert changes that had negative consequences or recover information lost on your system.
Git further makes it easy to work with multiple users on the same project, as each user can maintain their local versions and submit their changes to the public directory, which can then be reviewed by the team on quality and compatibility and subsequently be incorporated into the online project.
Roadmap#
What’s Github and why should you use it? (skip this if you’re already familiar with the concept
Setting up a Github account
Start a project/set up a public repository
Setup your local machine for working with Git/Github
Getting started with Github/Github Workflow
Working with the Course template
Hosting a website using Github pages
Setting up a GitHub account#
First things first, let us set up a GitHub Account.
1. Go to the GitHub website: Open a web browser and navigate to the github.com.
2. Click on the “Sign up” button located in the upper-right corner.
3. Fill out the registration form: Fill out the required information and choose a username. Choose your username carefully, as your username will be included in the link to the website we’re going to build and will be publicly displayed!
4. Verify your email address: Check your email inbox and click on the verification link sent by GitHub.
5. Customize your profile: Fill out your profile information. This will help others to find and connect with you on GitHub.
And that’s it! You can now use your new GitHub account to store your code online or collaborate and share your projects with the world!
Roadmap#
What’s Github, and why should you use it? (skip this if you’re already familiar with the concept)
Setting up a GitHub account
Start a project/set up a public repository
Setup your local machine for working with Git/Github
Getting started with Github/Github Workflow
Working with the Course template
Hosting a website using Github pages
Start a project/Set Up a public repository#
Let’s put that new account to use, by creating a new online repository, often referred to as a “remote repo”!
Open Github in your browser
Click on the
+sign in the top right corner and click “New repository”Fill out the repository details: Give your repository a name, description, and check the box next to “public” to make sure others can find your directory.
This could look something like this:

Check the box “Add a README file”, this will initiate your repository with a file that can later be used to display basic information to others viewing your repo.
Choose a license! You can start out with “None” as this repo is just for testing, but if you plan to use Github for your projects it’s imperative to include one to prevent misuse.
Click the “Create repository” button to create your new repository.
Now you can add files to your repository by clicking the “Add file” button by either uploading them or creating a new file.
Congratulations! You are now the proud owner of a GitHub repository. In the following parts, we’ll be diving a bit deeper into the specifics of how a standard GitHub Workflow might look like, and how to connect your local system to your online repos (“cloning”).
Roadmap#
What’s Github and why should you use it? (skip this if you’re already familiar with the concept
Setting up a GitHub account
Start a project/setup a public repository
Setup your local machine for working with Git/GitHub
Getting started with Gtihub/Github Workflow
Working with the Course template
Hosting a website using Github pages
Setup#
To use Git on your local machine to log any changes you make to your project and submit your changes to the internet, you’ll be needing the following:
a GitHub account
Bash
We’ve already discussed how to setup a Github account and create an online repo. How to get the rest of the listed software is explained in detail in our complete Setup section.
You may not need Bash and instead install the Gitkraken client, a software package icnluding a Graphical-user-interface to manage all your git/Github projects. If you’re not too familiar with coding or simply prefer to have a visual overview of the exact changes you’ve made, your version history, etc., this might just be the better choice for you.
Simply download and install the Gitkraken client and connect it to your online Github profile.
Check if you are ready
Can you open a text editor? (e.g., Linux: gedit, nano. macOS: textedit. Windows: notepad)
Can you go to your GitHub account?
A.) When you open a terminal on your system and type
git --version, does it output the version number? (macOS / Linux: you might need to run this:conda install -c anaconda git)or
B.) Open Gitkraken and create a new repository (called initiating a new repository, under “Start a local project”)
#### Roadmap
- What's Github and why should you use it?
- Setting up a Github account
- Start a project/setup a public repository
- Setup your local maching for working with Git/Github
- **Getting started with GitHub/GitGub Workflow**
- Working with the Course template
- Hosting a website using GitHub pages
Getting started#
Now, getting started with GitHub may feel overwhelming, but for this course, we’ll be learning just the bare minimum.
If you are confused about the language used or want to understand things in greater detail, there are great resources out there for you to explore:
Git operations#
Git can be pretty complex, but we will only be using the following operations; for in-depth explanations in video form, click the contained links:
Forking: Creating a copy of someones repository, that you want to work with. Forks let you make changes to a project without affecting the original repository. For example, you will create an online copy of another repository under your GitHub account.
Cloning: Meaning to create a local copy of an online repository (called “remote”s on your system.
Branching: Meaning to create a copy of a project either online or locally, so that you have an isolated copy where you can work without affecting other branches in a repository. Each repository has one default branch, usually called the “main” branch, and can have multiple other branches.
Committing: A commit is a “snapshot” of your repository at one specific point in time. If you change a repository, you will have to follow up with “committing” the changes to save file changes to your Git repository. This does not mean that your changes will be lost if you, e.g., shut down your system; it just means that the version between a file on your system and the logged version in the GitHub repository does not match.
Pulling: Means simply to update you local repository with the corresponidng online (remote) repository. For, if you or someone else made changes to the online version of a repository, you pull or “download” these changes to your local files this way.
Pushing: Git push is used to upload a local repository’s content to a remote repository. Meaning that you send your locally committed changes to your online repository.
Git Workflow#
A standard Git workflow may look something like this:
1. Create a repository: Create an online repository by clicking the “New repository” button on the GitHub website. Give your repository a name and a description, and select the “public” option.
2. Clone the repository: To start working with your repository, you will need to “clone” it to your local computer. This will create a copy of the repository on your computer that you can work with. To clone a repository, click on the “Clone or download” button and copy the URL.
BASH: Open a terminal or command prompt and input the following command: git clone https://github.com/username/repositoryname.Where username is your user name and repository name is the name of your repository.
Gitkraken: Click on file, clone repo and input where the repo should be stored on your system as well as the URL to the repo, i.e., https://github.com/username/repositoryname.
3. Make changes: Now that you have a local copy of the repository, you can change the code. Simply open the files in your editor and make the changes you want, or create new files and folders.
4. Commit changes: When you’re done making changes, you’ll need to “commit” them to the repository. Committing a change records it in the repository’s history and makes it part of the codebase.
BASH:To commit a change, run the following commands in the terminal: git add ., git commit -m “Your commit message”. Replace “Your commit message” with a brief description of the changes you made.
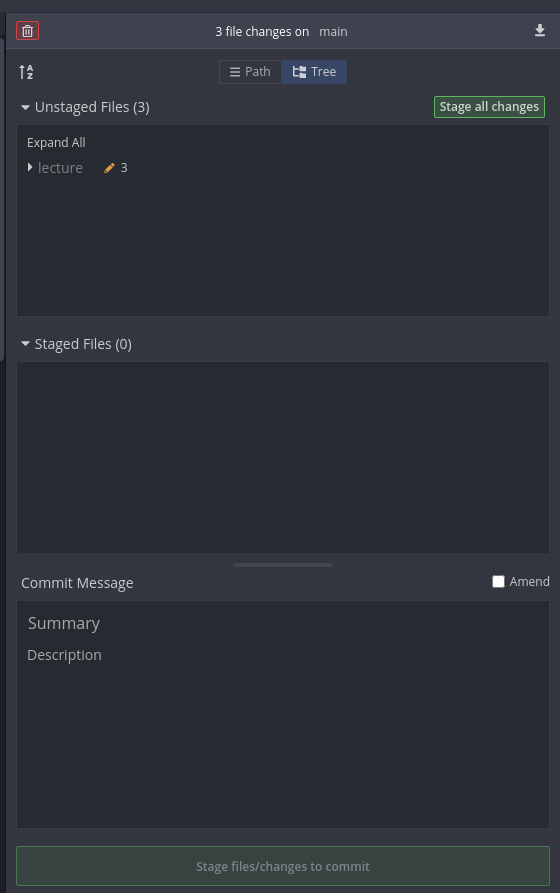
Gitkraken: Click on file, open repo, and select the repo containing your changes. On the left-hand side, you will see the “file” overview. Under unstaged files, you can review your changes. Click the green “stage all changes” button or right-click on individual files/folders and select “stage.” The files will be added to the “staged” files windows. Provide a name for your changes (commit) in the summary field below and add a short but meaningful description of your changes. Lastly, hit the green “Stage changes/changes to commit” button.
stage_menu.png
5. Push changes: Finally, you’ll need to “push” your changes to the remote repository on GitHub. This will upload your changes to the website so that others can see them.
BASH: To push your changes, run the following command: git push origin master.
Gitkraken: Hit the “Push” button on the upper center of the window.
Working with the course template#
To work with our materials, we have to add a minor step, as you don’t want to push your changes to our online repository containing the course template.
Instead, we’ll add the step of “forking” the course template repository to your account:
1. Fork the course template:#
Head over to the course template repo, and on the upper right-hand side, click “fork.”

You’ll be asked to create a new fork; simply add a new repository name, provide a short description, or keep the existing one, check the box “Copy the main branch only,” and click the “create fork” button.

Now we’ll simply proceed as above:
2. Clone the repository#
To start working with your repository, you’ll need to “clone” it to your local computer. This will create a copy of the repository on your computer that you can work with. To clone a repository, click on the “Clone or download” button and copy the URL you’ve used for your forked repo.
BASH: Open a terminal or command prompt and input the following command: git clone https://github.com/username/repositoryname.Where username is your user name and repository name is the name of your repository.
Gitkraken: Click on file, clone repo and input where the repo should be stored on your system as well as the URL to the repo, i.e., https://github.com/username/repositoryname.
3. Make changes#
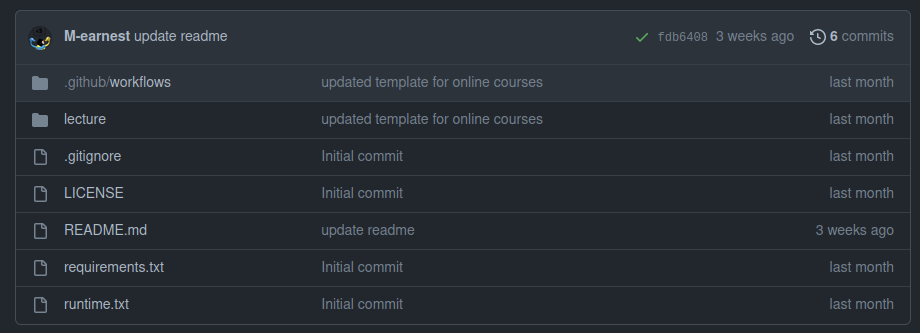
The course template is structured in the following way

Where:
.github/workflows folder: contains the prewritten scripts to automatically create your website every time new content is pushed online
lecture: contains all our content files and directories, as well as the “toc.yml” and the “config.yml” files, which define the strutcture and functionality of the website
README: a short explanation of your website/course
LICENSE: self-explanatory, stating who and how people are allowed to use or reproduce the content of this repo
requirements.txt: contains the necessary requirements for the automatic scripts building the website to run; there is no need to change anything here.
Now, most the things that you’ll be adapting are contained in the content folder “lecture”, which looks like this.

Where:
content: contains files making up the main content of a course website
general information: contains files providing information, such as the necessary setup, the outline of the course, a code of conduct, etc. The included “index.md” file will be the landing point of the course website
introduction: contains files making up the introductory sessions of a course
static: contains all the pictures and graphs contained in a course. It’s recommended that should you add new files. e.g., a course logo to this folder.
config.yml: Contains the course title, authors, and copyright notice at the footer of the website, which you should change before hosting your website. Further, it contains the specifics for the technical implementations of a course, e.g., whether Jupyter notebooks should be re-run every time the course website is created by the GitHub workflow or, e.g., whether a course incorporated interactive elements.
toc.yml: contains information on the structure of the course website. For an in-depth explanation, jump to the respective section under “creating content.”
To get started, exchange the information contained in the “index.md” and the “config.yml” file with your course title, author’s names and affiliation, and so on. Following, you can add Jupyter Notebook or markdown files in e.g., the introduction or content folder according to your needs or simply adapt the already existing files Feel free to check back with the respective lessons on how to modify this template and add files according to your needs:
Content creation
Next, you want to add all your new files to your “toc.yml” file, as described here:
It is further essential that you adapt the README and LICENSE files to your needs:
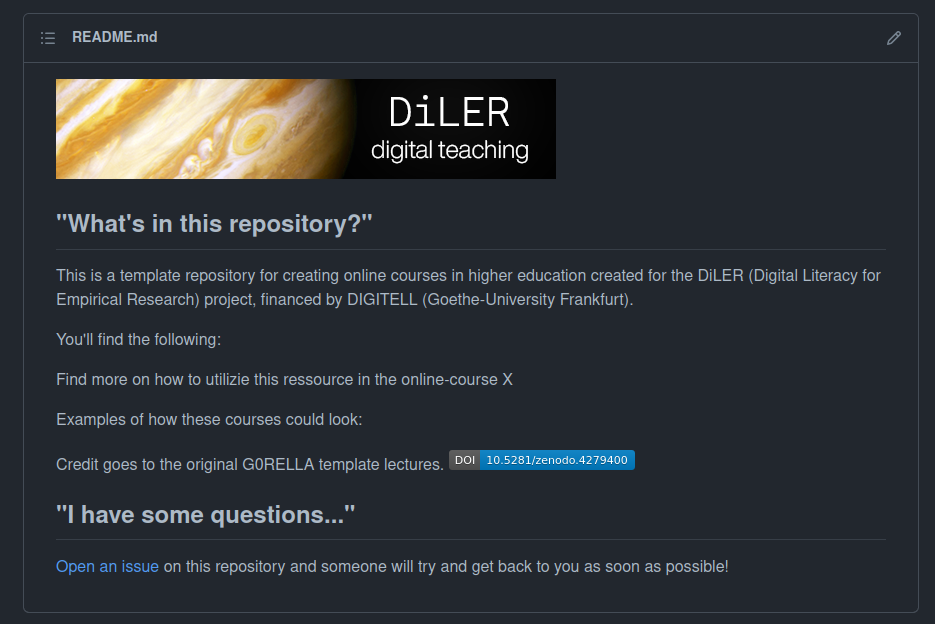
The README#
To actually display the purpose and, e.g., acknowledgments of your course, you’ll have to adapt the “README.md” file on your public repo. In the template, this looks like this.

and translates to this view at the bottom of your public remote repo

So simply add the name and explanation of your course, your credentials, and, e.g., how others may get in contact with you to the README.md. Please keep the credit included to our original G0RELLA template lectures.
The LICENSE#
You may further change the contained LICENSE file to your liking as long as you respect the stated stipulations.

Redistribution and use in source and binary forms, with or without
modification, are permitted provided that the following conditions are met:
* Redistributions of source code must retain the above copyright notice; this
list of conditions and the following disclaimer.
* Redistributions in binary form must reproduce the above copyright notice,
this list of conditions and the following disclaimer in the documentation
and/or other materials provided with the distribution.
* Neither the name of the copyright holder nor the names of its
contributors may be used to endorse or promote products derived from
this software without specific prior written permission.
4. Commit changes#
When you’re done making changes, you’ll need to “commit” them to the repository. Committing a change records it in the repository’s history and makes it part of the codebase.
BASH:To commit a change, run the following commands in the terminal: git add ., git commit -m “Your commit message.” Replace “Your commit message” with a brief description of the changes you made.
Gitkraken: Click on file, open repo, and select the repo containing your changes. On the left-hand side, you’ll see the “file” overview. Under unstaged files, you can review your changes. Click the green “stage all changes” button or right-click on individual files/folders and select “stage.” The files will be added to the “staged” files windows. Following, provide a name for your changes (commit) in the summary field below and add a short but meaningful description of your changes. Lastly, hit the green “Stage changes/changes to commit” button.

5. Push changes#
Finally, you’ll need to “push” your changes to your remote repository on GitHub. This will upload your changes to the website so that others can see them.
BASH: To push your changes, run the following command: git push origin master.
Gitkraken: Hit the “Push” button on the upper center of the window.
Roadmap#
What’s Github and why should you use it? (skip this if you’re already familiar with the concept
Setting up a Github account
Start a project/setup a public repository
Setup your local maching for working with Git/Github
Getting started with Github/Github Workflow
Working with the Course template
Hosting a website using Github pages
Hosting a website using Github pages#
So, to actually turn the course content that you pushed to your remote Github repo into a website, we’ll be using Github Pages.
GitHub Pages allows users to host websites directly from their GitHub repositories, creating a website for their personal portfolio, project documentation, or, in this case, course content. The website is generated directly from the contents of your GitHub repository and is automatically updated whenever changes are pushed to the repository. The chapter structure of your website is dependent on the contents of your _toc.yml, as shown in the Structuring content chapter.
Normally, you’d have to set up a “GitHub-pages-actions” script for the website to be automatically built on push, but the course template already contains everything you need.
If we take a closer look at the .github/workflows folder, we’ll find a file called book.yml. That already contains all the instructions necessary for GitHub to build your book automatically. All we need to do now is change a few of the settings of our online repo.
Setting up your website#
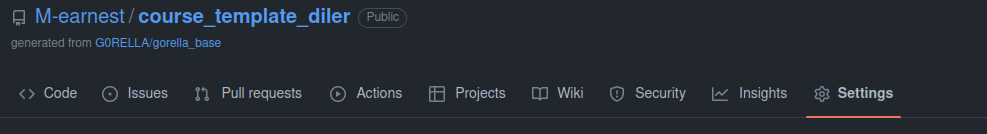
1.Open your repo in your browser and click “Settings.”

2.Click on “Pages” under “Code and automation”

3. Under Source, select “deploy from branch”

4. Under Branch: Select branch “master” and select the “/root” folder and save

5.Push a new commit to your repo (e.g., add a line to your README.md)
Checking your workflow#
Following, if you now click on “Actions” at the top of your repo, you should see that a workflow called “pages and deployment” is running.

Getting your Link#
Once that process has been completed, i.e., it is marked with a green checkmark, head back over to “settings” -> “pages”. At the top, under “GitHub pages,” you should now find a field that looks like this.

Clicking on the displayed link should lead you to your newly built content site. Now, you can simply copy that link and add it to your repos README.md, so people can actually find your website. Done!
Troubleshooting#
If, for whatever reason, the “pages and deployment” workflow fails, it will be marked with a red x instead of a green checkmark.

Clicking on the failed workflow will reveal which process has failed, in this case, the “build” process.

Clicking on the process will reveal a detailed log of which part of the process failed. Debugging this can be quite unintuitive. Therefore, you’ll find common errors and solutions in the chapter Troubleshooting. If the recommended solutions do not work or your error is not mentioned, feel free to contact us either via opening an Issue on the course template repo or e-mail and we’ll try to get back to you ASAP.
Additional ressources#
If you want to start building a website from scratch, change the site theme, or write your pages-action script from scratch, check out the official GitHub pages tutorial.